Encore un casse-briques. Peut-on vraiment faire 3 casse-briques originaux à la suite ? Et bien, je dirais oui puisque voici le 3e de la série. Encore différent. Le précédent (Blourp 3D) était réalisé avec Unity et donnait un peu la nausée. Celui-ci est pire niveau nausée.
ReactJS
React n’est pas un framework, mais une bibliothèque JavaScript créée par Facebook. Comme tout le monde en parle et que beaucoup l’utilisent sur leur site, je me suis dit, pourquoi pas ?
Faire un casse-brique en React n’est pas très compliqué en soit, mais c’est très bien pour apprendre les bases.
React étant en JavaScript, il ne faut pas beaucoup de temps pour s’initier et comprendre le fonctionnement (quand on connait le JS évidemment).
Mais plus je lisais les documentations et plus je comprenais la cause de nombreux burnouts. On peut faire du React en JavaScript, mais aussi en JSX (un langage écrit par l’équipe de Facebook). Du coup, les documentations sont parfois en JavaScript, parfois en JSX. Pire, les réponses sur les nombreux forums d’aide sont également dans les 2 langages et souvent même pas dans le langage de la question (vous me suivez ?). Bref, de quoi s’énerver un petit peu quand même.
Après, le choix de React pour un projet devrait se faire sur des critères autres que « j’aime bien et c’est à la mode, alors je fais« . Parce que tout de même, React rend le code complexe pour des petits projets. Difficile à maintenir et plus lent que du simple Vanilla JS. C’est un peu sortir la Ferrari pour aller chercher du pain. Ce n’est vraiment pas le choix idéal pour mon casse-briques. Mais encore une fois : le but ici est juste d’apprendre un framework, un langage ou une librairie.
Casse-briques (encore)
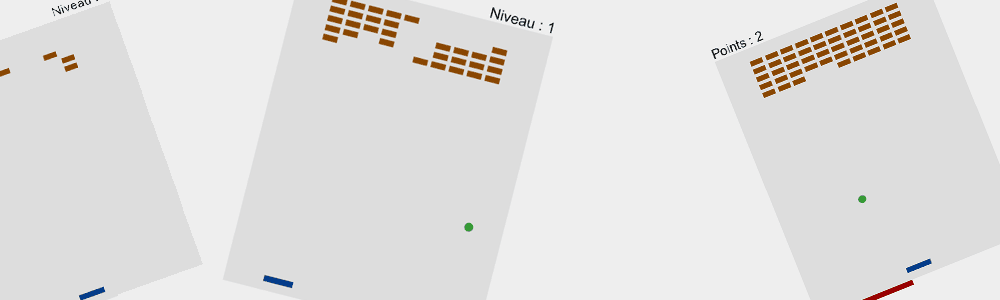
Pour ce nouveau casse-briques, je me suis dit qu’il fallait faire un truc pire que les 2 précédents. Je me suis donc dit : « Soyons fou, la balle restera au centre et c’est tout le reste qui va bouger !« .
Et bien, j’ai trouvé cette idée très bonne. Alors je l’ai fait.
Le jeu est très simple, pas de fioriture. Je ne m’attarde pas sur le graphisme ou le gamedesign, ce n’est pas le but. Il n’a pas été optimisé et ne prends pas en compte les mobiles (je n’ai pas géré le touch).
Je vous laisse découvrir le résultat.
Démo en ligne : Blourp 2D
Comme d’habitude, vous pouvez me faire un don si vous trouvez que mon travail en vaut la peine. Ce sera toujours avec plaisir que je l’accepterai.



Commentaires récents